こんにちは、ハスネのオットのほうです。
iPadの購入を機にLineスタンプの販売を開始して約半年が経ちました。
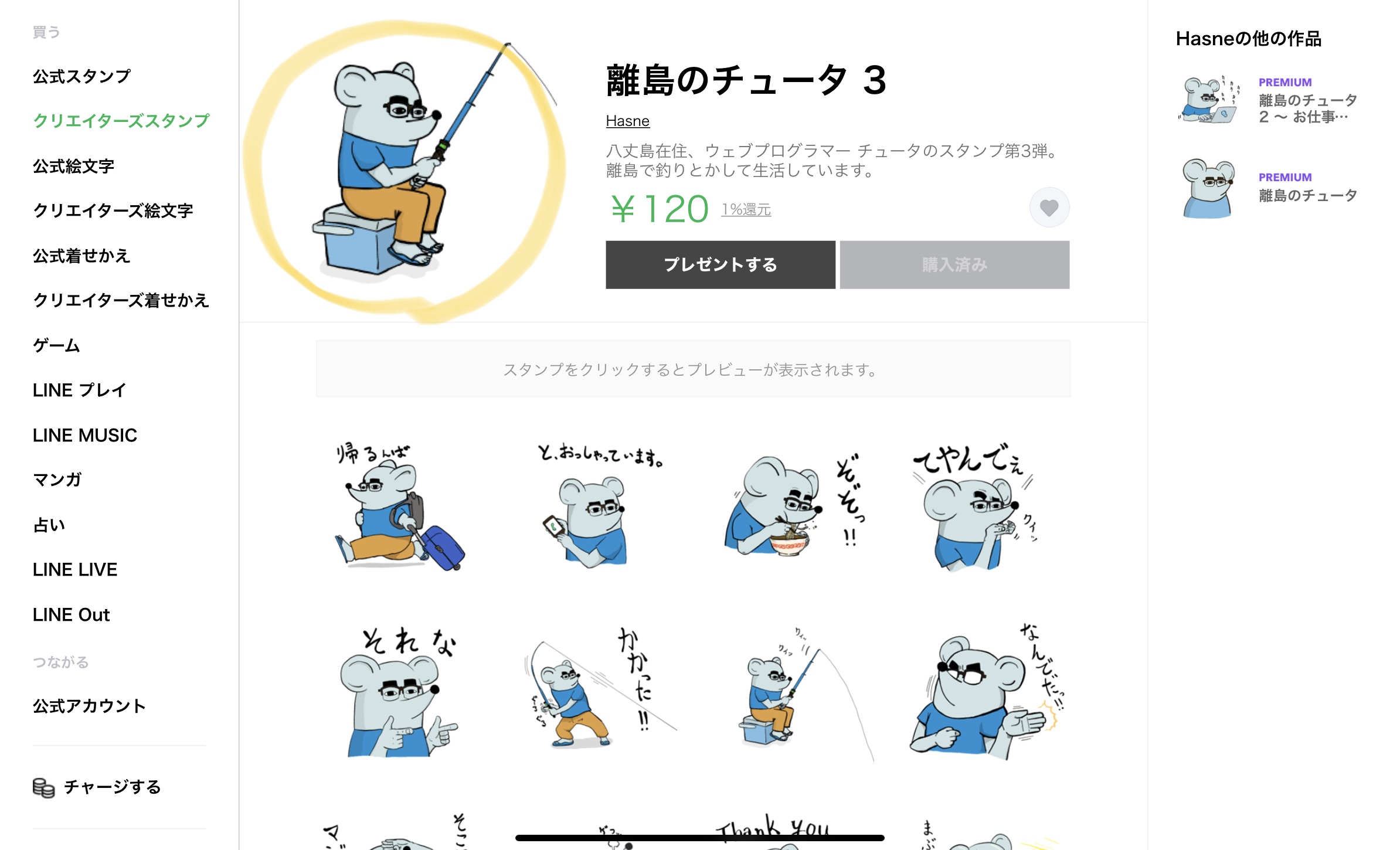
先日第3弾のスタンプも発売、1〜2弾はスタンプ使い放題のLINE STICKERS PREMIUMに対応開始しました。オレ、これが1000万ダウンロードされたら家を買うんだ、へへへ。
https://store.line.me/stickershop/product/9628015/ja
そんなわけで、せっかくなんでiPadでLineスタンプを作りかたなどを書いていきます。
Adobe Frescoで画像を作成

スタンプ第2弾まではAdobe Drawを使用していましたが、今回から9月にリリースされたAdobe Frescoに変更しました。イラストに強い「Adobe Draw」と筆や絵具の質感をリアルに再現した「Adobe Sketch」を合わせたのが「Adobe Fresco」という認識。別にDrawのままでも良かったのですが、話題に乗ってみました。
まずスタンプの画像を作成します。
画像のサイズは370px × 320px(解像度は72dpi)。これを8個/16個/24個/32個/40個のいずれかの数だけ書いていきます。

さっさかさーっと。
あとは販売ページ用のメイン画像を240px × 240pxで

トークルームタブ画像を96px × 74pxで

それぞれ作成します。
Adobe Frescoでは1辺100px以下の画像が作成できないため、倍のサイズの192px × 148pxで一旦作って、後から別のアプリで縮小します。
前回は以下のようなオンラインの画像縮小サービスを利用しました(どこを利用したか忘れた。。)。
https://www.iloveimg.com/ja/resize-image/resize-png
iPad用の画像リサイズアプリも色々ありますが、jpeg出力だったり、背景の透過がなくなったりするので注意してください。最近リリースされたiPad版Photoshopなら100px以下のファイルが作れそうなので、うまいこと縮小できるかも。
もしくはショートカットアプリで画像縮小ができるので、それでも対応できるかと。第4弾出すときに使おう。
https://creator.line.me/ja/guideline/sticker/
Line Creators Marketで公開
あとは上記で作成した画像をLine Creators Marketのサイトにアップします。
https://creator.line.me/
アップにはLine Creators Marketへの登録が必要です。登録にはLine IDを使用します。スタンプ作るのにLine登録してないことないと思うけど。
スタンプのアップもタイトルや説明文など少し入力するぐらいで、特に難しいことはありません。登録からアップまで拍子抜けするくらい簡単でした。あぁ、これで俺もクリエイターになって1000万ダウンロードいったら都内に庭付き一戸建てが買えるんだな、と。
画像をアップしたら販売が開始される前に審査があります。著作権に抵触していないかや、公序良俗に反していないかなど。第1弾、第2弾は審査に1週間程度かかりましたが、今回はその日のうちに審査がおりました。私のイラストの認知もあがってきたのですかね。
ちなみに自分で作成したスタンプを使用する場合も自分で買う必要があります。
自分のスタンプを無料で使いたいなら
Lineもスタンプ作成用の公式アプリLine Creators Studioを出しています。写真を加工しスタンプを作成できて、登録までアプリ内でできるらしい。
スタンプをCreators Studioで作成すれば自分用に限って無料でダウンロードが可能です。その代わりスタンプが売れても売り上げが入りません。
スタンプって売れたら儲かるの?
スタンプの利益は、まず売れた価格から30%をAppleもしくはGoogleに持っていかれます。さらにそこからLineが50%を持っていきます。あとは条件によるけど源泉税で国に10.21%持っていかれるのかな。
だから120円のスタンプが売れると、まず30%の36円がAppleかGoogleに持っていかれて、残りの84円の半分がLineに持っていかれますよね。で、なけなしの42円から国が約4円もっていくから、スタンプ1つ売れると利益は約38円ですね。
1000万ダウンロードされたら約3億8千万円かぁ。夢がふくらみます。
ちなみに現在の売り上げは440円です。
更に言えば、上述したように自分で使う場合は自分で買わなければいけないので、スタンプ3つ分360円を支払っていますし、現金化すると送金手数料に550円かかります(Line Payにすれば手数料無料)。
さらに売り上げが1000円を超えないと利益を受け取れません。
なのでまだ売り上げを受け取ったことがありません。
まぁそんな感じで今や飽和状態のLineスタンプで稼ぐというのは難しいんだろうなぁと思いますが、単純に面白いです。
それもみな購入して使用してくれている皆さんのおかげです。正直、10個以上売れたことにも驚いています。ありがとうございます。
[おまけ] よく使用されているスタンプ
Line Creators Marketでは直近3ヶ月のスタンプの送信回数を確認できるので、トップ3を発表します。
第3位
沈黙のチュータ(76回)

第2位
号泣のチュータ(93回)

第1位
微笑みのチュータ(104回)

という結果でした。
リリースまもない第3弾から号泣のチュータが第2位にランクイン。第1位はチュータの可愛い笑顔に癒し効果が抜群の微笑みのチュータスタンプでした。
現場からは以上です。